
API là gì?
API là cách để chủ động lấy hoặc gửi dữ liệu từ SlimCRM sang hệ thống khác.
Bạn dùng API khi muốn:
-
Lấy danh sách khách hàng, giao dịch, nhiệm vụ...
-
Thêm mới khách hàng từ form đăng ký
-
Cập nhật trạng thái giao dịch
-
Đồng bộ dữ liệu theo lịch (ví dụ: mỗi 1 tiếng)
Ví dụ thực tế:
Mỗi sáng 8h, bạn muốn Make tự động lấy danh sách khách hàng mới hôm qua từ SlimCRM để gửi báo cáo qua email.
→ Lúc này, Make dùng API để gửi yêu cầu GET tới SlimCRM, lấy dữ liệu về rồi xử lý tiếp.
Với Make.com, bạn có thể dùng module SlimCRM App để gọi API.
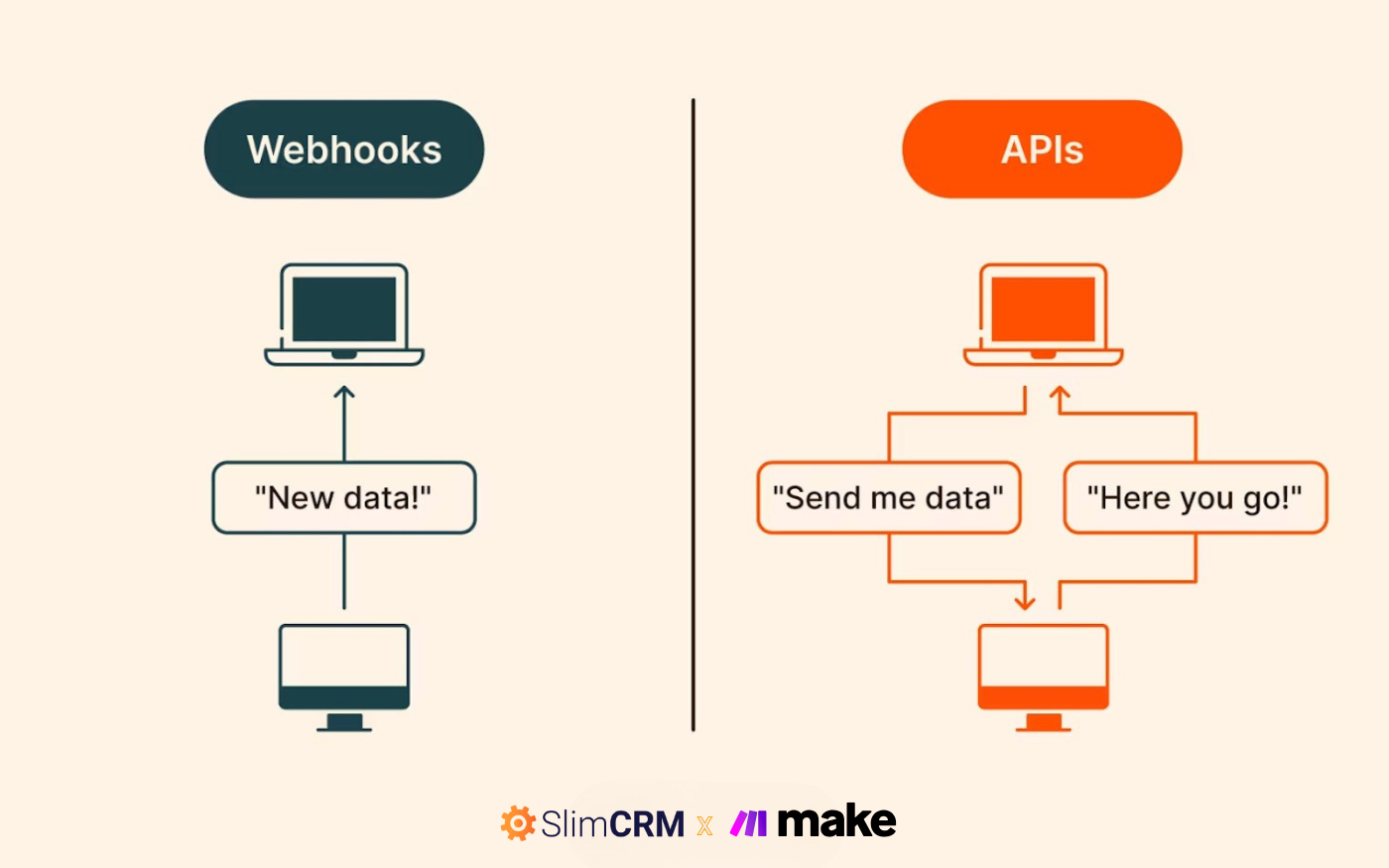
Webhook là gì?
Webhook giúp SlimCRM tự động gửi dữ liệu ra ngoài ngay khi có sự kiện xảy ra (ví dụ: tạo khách hàng mới, hoàn tất giao dịch...).
Bạn dùng webhook khi muốn:
-
Gửi thông tin khách hàng mới sang Google Sheets
-
Cập nhật giao dịch vào Notion, Trello, Slack...
-
Tự động hóa quy trình theo sự kiện
Ví dụ thực tế:
Khi có khách hàng mới được tạo trong SlimCRM, bạn muốn thông tin đó tự động thêm vào Google Sheets hoặc gửi qua Zalo.
→ Bạn chỉ cần tạo một webhook URL trong Make → dán vào SlimCRM. Mỗi lần có khách mới, SlimCRM sẽ tự gửi dữ liệu sang Make mà không cần đợi Make hỏi.
Trong Make.com, bạn tạo một Webhook URL, rồi dán vào phần cấu hình Webhook trong SlimCRM.
So sánh nhanh API với Webhook:
|
Tiêu chí |
API SlimCRM |
Webhook SlimCRM |
|
Chủ động / Bị động |
Chủ động (bạn gọi API) |
Bị động (SlimCRM tự gửi) |
|
Cách dùng chính |
Lấy hoặc đẩy dữ liệu theo nhu cầu |
Nhận thông báo real-time |
|
Dùng khi |
Muốn chủ động kiểm soát dữ liệu |
Muốn tự động hóa khi có sự kiện xảy ra |
|
Dễ dùng với Make? |
Cần cấu hình từng bước |
Rất dễ – chỉ cần URL nhận là chạy |
Tổng kết:
|
Nếu bạn muốn... |
Hãy dùng... |
|
Nhận thông báo khi có thay đổi trong SlimCRM |
Webhook |
|
Tự động xử lý dữ liệu định kỳ / có điều kiện |
API |
Nếu bạn mới bắt đầu với Make.com, hãy ưu tiên thử API trước, vì dễ thiết lập.
Và đừng quên bật 2 module API & Webhooks trên SlimCRM hoặc liên hệ với bộ phận hỗ trợ để được hướng dẫn
Top